未経験からのNext.js『TypeScript』入門|ルーティング
初めに
Next.js のルーティングパスは、アプリケーションのディレクトリ構成に依存します。
具体的には【未経験からの Next.js 入門|環境のセットアップ】で作成した Next.js アプリケーションの pages ディレクトリ配下にページを追加すればそれが実際にアプリケーションパスとして使用されます。
設定方法
ルーティングの設定方法には以下の方法があります。
- 動的ルートセグメント
インデックスルート
pages/index のように名前をindexとすることでそのディレクトリとファイルをルートとして自動的にルーティングを行います。
【未経験からの Next.js 入門|環境のセットアップ】で紹介した方法でアプリケーションを作成した場合もうすでに index.tsx が作成されているはずです。
index.tsx も index 名がつけられているのでルートパスとなり、http://localhost:3000/にルーティング可能になっています。
ネストされたルート
ルートはネストすることで、ルーティングの階層構造を作ることが可能です。
実際に作成してみましょう。
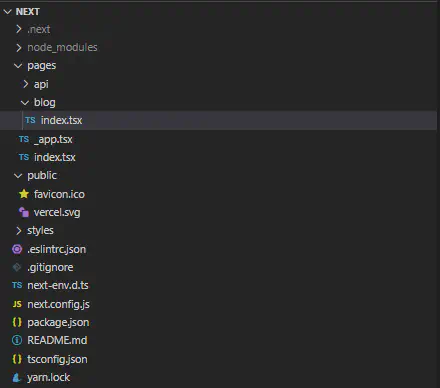
以下画像のようにディレクトリパス/pages/blog/index.tsxとして作成してください。

// pages/blog/index.tsx
import type { NextPage } from 'next';
const Blog: NextPage = () => {
return (
<div>blog index</div>
);
};
export default Blog;
アプリケーションを起動し、以下のパスにアクセスしてください。
http://localhost:3000/blog/
動的ルーティング
Next.js では、ブラケット記法を使用することで、名前に付けたパラメータとマッチングしルーティングをすることが可能になります。
実際に作成してみましょう。
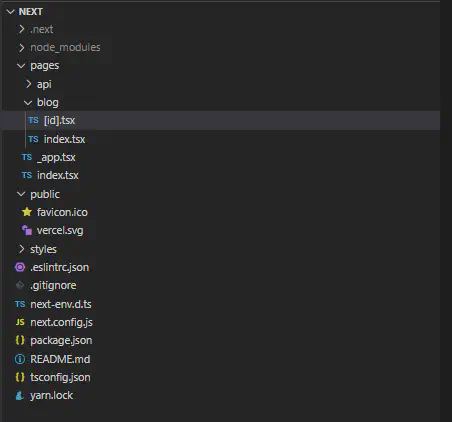
以下画像のようにディレクトリパス/pages/blog/[id].tsxとして作成してください。

そしてソースを以下のように書き換えてください。
// /pages/blog/[id]
import type { NextPage } from 'next';
import { useRouter } from 'next/router';
const Id: NextPage = () => {
const router = useRouter();
return (
<div>{router.query.id}番のブログ</div>
);
};
export default Id;
http://localhost:3000/blog/10 にアクセスしてください。

画面遷移
Next.js で画面遷移を行う場合、next が提供しているルーティングメソッド、link/next を使用することができます。
試しに先ほど作成した、blog ルートに遷移させてみましょう。
// /pages/index.tsx
import type { NextPage } from 'next';
import Head from 'next/head';
import styles from '../styles/Home.module.css';
import Link from 'next/link';
const Home: NextPage = () => {
return (
<div className={styles.container}>
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<ul>
<li>
<Link href="/blog/1">
<a>ID:1のブログページ</a>
</Link>
</li>
<li>
<Link href="/blog/2">
<a>ID:2のブログページ</a>
</Link>
</li>
<li>
<Link href="/blog/3">
<a>ID:3のブログページ</a>
</Link>
</li>
</ul>
</div>
);
};
export default Home;

以上です。お疲れ様です。